Halo sobat di postingan kali ini saya akan memposting yang hanya untuk para blogger dan weber. Yaitu cara membuat block adblock di blog. Bagi seorang blogger ads atau iklan adalah penghasilan dari blog yang di buatnya. Tapi apa jadinya jika di browser terdapat adblock atau pemblokir iklan pasti pendapatanya menurun.
Tapi tenang saja saya punya solusinya. agar ada notifikasinya di halaman visitor. Langsung saja caranya sebagai berikut:
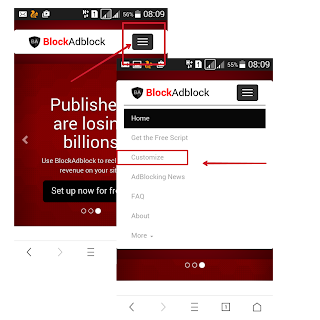
- Pertama kunjungi http://blockadblock.com.
- Setelah halaman terbuka lalu klik bagian kanan atas lalu klik costumize
- Setelah itu klik block screen text setelah halaman terbuka hapus setiap kolom dan isi sesuai keinginan sobat. saya beri contoh setiap kolom, kolom 1 sampai 4:
- Selamat datang di blog saya(berbagi berbagai postingan).
- Sepertinya sobat mengatifkan adblock ya?, tapi nggak apa-apa, ngak masalah buat saya.
- Tapi, tanpa iklan saya tidak mendapat penghasilan. jika boleh, tolong NONAKTIFKAN adsblock sobat di pengaturan browser sobat lalu refresh lagi
- Saya paham.
- setelah teks nya di ganti gulir kebaw dan klik im ready! generate my costume code setelah itu salin dan code siap di gunakan
Sekarang kodenya sudah siap tinggal pasang di blog. dan pasangnya ada dua cara.
- Bisa di pasang di template caranya pilih blog⇨tema⇨edit html⇨pasang di atas kode </body>
- Atau bisa juga di pasang di widget. caranya pilih blog⇨tata letak⇨tambah widget⇨html dan javascript dan tempel di sini
baca juga
Nah sekarang sudah selesai tinggal ceck blog sobat semoga berhasil. Dan saya kira itu postingan tentang cara membuat block adblock di blog semoga bermanfaat. Dan jika pertanyaan silahkan komentar di bawah
posted from Bloggeroid